本文转载自:众成翻译
译者:cherryvenus
链接:http://www.zcfy.cc/article/2212
原文:https://medium.com/javascript-scene/top-javascript-frameworks-topics-to-learn-in-2017-700a397b711#.wjdqwi2hr

随着JavaScript的普及,应运而生了一个非常活跃的集技术,框架和库为一体的生态圈。由于这个充满多样性的和活力的生态圈,因此大家非常困惑。应该学习哪种技术?
你应该投资哪一种技术才能获得最大的收益?公司现在最需要招的人最需要哪一种技术堆栈?哪一个发展空间最大?
现在最需要了解的是哪个技术?这篇文章高度概括了你所需要了解的内容,同时附上了链接,你可以自行了解。
记住,当你正在实验一些新的代码,你可以在Codepen.io上玩玩,如果你在学习ES6,那么你可以看看如何使用Babel REPL编译。
这个学习的列表很长,但是你不用感到灰心。你可以做到的!如果你在研究这列表,担忧该如何学习这一切,如何创建现代APP,移步阅读“为什么我该感谢JavaScript疲劳”。然后开始认真学习,动起来。
选择性学习的一个注意事项
有些内容是完全可选的,也就是说,如果你对我推荐东西此感兴趣,或者工作需要,但是你不能感觉是被迫学的。每一个打了星号(*)的(比如 example* )就是可选的。
没有打*的,都是必须学的,但是并不是所有的都是一定要学透的,你需要熟悉每一样内容。你需要了解可选的内容,但是你完全没有必要精通所有的。
JavaScript & DOM 基础
在你找到JavaScript的工作之前,你需要掌握JavaScript的基础:
-
函数 & 纯函数: 可能你觉得已经很好地掌握了函数,但是JavaScript经常事与愿违,你需要学会纯函数以掌握函数编程。
-
闭包: 学习JavaScript函数作用域是如何运行的.
-
回调: 回调是当另一个函数运行结束的时候,发出信号调用函数。可以这么说,“做你自己的事,做完了再叫我”。
-
Promises: promise是处理终值的方法。当一个函数返回一个promise,你可以用
.then()方法添加回调,在promise完成之后运行。终值会传入你的回调函数中。比如doSomething().then(value => console.log(value));。

-
Ajax & 服务器API调用: 大多数有趣的应用最终都是联网的。你需要知道如何与API交互。
-
ES6: 最新版本的JavaScript版本是ES2016 (或者是ES7),但是大多数开发者依然没有掌握ES6。然而这已经是过去时了。
-
类 (注意:避免类的继承。 请看类的正确打开方式,然后晚上安心入眠。)
-
函数编程基础: 函数编程通过编译数学函数创建程序,避免分享状态和可变数据。我已经好几年没有看到一个大量使用函数编程的JavaScript应用作品。现在是时候掌握这个方法了。
-
生成器 和 异步/等待: 在我看来,写异步代码最好的方法是看上去是同步的。这里有一个学习曲线,但是一旦你学会了,那么代码的阅读会变得简单。
-
性能: RAIL——从 “网页响应速度观察”和 “WebPageTest.org”开始。
-
渐进式Web应用程序 (PWAs): 请看“原生应用是必然的”和“为什么原生应用是必然的”。
-
Node & Express: Node让你在服务器上使用JavaScript,意味着你的用户能够在云中存储数据然后在任何地方都可以使用它。Express是Node具有压倒性优势的欢迎程度的框架。
-
Lodash: 一个极佳的用于JavaScript的,由函数编程模块化功能打包而成的模块化功能包。从
lodash/fp从引入data-last函数模块。
工具
-
Chrome Dev Tools: DOM inspect和JS debugger: 最好用的调试器,尽管在我看来, Firefox也有一些你会非常想尝试而且很酷的工具。
-
npm: JavaScript的标准语言开源包存储库。
-
Babel: 用于编译ES6,使之可以兼容过时版本浏览器。
-
Webpack:
最受欢迎的用于标准JavaScript的打包工具,通过简单的启动工具包/样例配置案例,让东西快速运行。 -
Atom, VSCode**, 或者** WebStorm + vim: 你需要一个编辑器。 Atom和VSCode是现在最受欢迎的 JS编辑器。Webstorm是另一个解决方案,稳健维护的优质工具。 我推荐学习vim, 或者至少记录cheat sheet,你迟早会用到, 因为会需要在服务器上编辑文件的, 并且这是最方便的方法——vim在每个Unix兼容的操作系统都有安装,并且在SSH终端链接上运行得很好。
-
ESLint: 尽早捕获语法错误和样式问题。 代码审查和TDD之后, 第三件你能做的事就是在代码中减少bug。
-
Tern.js: 标准 JavaScript的类型诊断工具, 并且是我最近最爱用于JavaScript的类型相关工具——没有编译步骤 或者注释。我尝试了所有的此类工具, 发现Tern.js大部分的优点都提供,并且给JS使用静态类型系统,几乎没有成本。
-
Yarn*: 和npm类似, 但是他的安装行为是决定论的, 并且Yarn以比npm快为目标。
-
TypeScript*: JavaScript的静态类型。除非你在学习Angular2,不然这完全可选。 如果你没有在用Angular 2, 在选择TypeScript之前需要仔细评估一下。我很喜欢它的,并且我敬佩TypeScript团队的出色工作, 但是你还是需要了解一些权衡。必读: “静态类型,令人震惊的秘密”以及“你可能不需要TypeScript”.
-
Flow*: JavaScript静态类型检查器。 查看“TypeScript vs Flow”,以获得深刻的理解和客观的对比。记住,我有一些困难需要Flow给我好的IDE反馈,即使使用Nuclide。
React
React 是一个由Facebook创建的用于构建用户接口的JavaScript库。 这是一个基于单向数据流的概念,意味着对于每次周期更新:
-
React将输入变成组件作为props,然后如果特定的Dom部分的数据发生了改变,那么就会只重新渲染满足条件的部分。在这个阶段更新的数据,直到下一次渲染阶段都不能重新触发渲染。
-
事件处理阶段 — DOM渲染之后,React监听事件, 将事件委托到DOM树的根节点上的一个单独监听器 (为了更好的性能)。 你可以监听这些事件并响应更新数据。
-
数据的任何改变,步骤重新从第一步开始。
这和双向绑定形成了对比,双向绑定是DOM的改变会改变数据(比如,Angular 1 和Knockout)。使用双向绑定,当DOM渲染的时候(在Angular 1中称之为digest cycle),DOM的改变可能会在渲染完成前重新触发渲染阶段,导致重新载入DOM和重绘——降低了性能。
React没有规定一个数据管理系统, 但是Flux-based方法是推荐的。 React的单向数据流方法,借鉴了函数编程和不可变的数据结构,改变了我们眼中的前端框架架构。
想了解更多关于React和Flux架构, 请阅读 “学习编程最好的方法就是开始编程: 从创建App中学习App架构”.
-
create-react-app*: 最快了解React的方法。
-
react-router*: React的超级简单的路由(rotuer)。
-
Next.js*: 超简单的全局渲染,和 用于Node和React的路由.
-
velocity-react*: React动画——你可以使用VMD bookmarklet在您的页面上做交互视觉动态设计。
Redux
Redux给你的APP提供了事务处理的(transactional), 确定性(deterministic)状态管理。在Redux中,我们通过迭代大量的操作对象,以减少当前应用程序状态。想知道为什么这个很重要, 更多请看“给更好的Redux架构的10个建议.”。想要开始使用Redux, 学习Redux的创建者Dan Abramov的极佳教程:
Redux对于生产项目是强制学习的,即使你从未用过Redux。
为什么?因为它给了你大量的练习,教会你纯函数的价值,以及教会你新的思考reducers的方式, 这是迭代数据集和从中获取数据的通用的函数。 reducers 如此实用,以至于Array.prototype.reduce都被加入了JS规范。
Reducer不仅仅对于组数(array)是重要的,并且学习用Reducer的新方式处理问题,本身就十分有价值。
- redux-saga*:Redux的处理同步方式副作用的库。使用这个去处理I/O(比如处理网络请求)。
Angular 2*
Angular 2是继来自谷歌的广受欢迎的Angular之后的框架。因为这太受欢迎了, 这会让你的简历看上去十分高大上——不过我建议还是先学React。
-
这个更简单, 以及……
-
这十分受欢迎,并且有许多相关职位 (当然 Angular 2也是的)
因为这个原因,我推荐学习React, 但是我认为 Angular 2 **完全是可选的***。 如果你非常喜欢Angular 2, 那么就换过来. 先学Angular 2,将React列为可选。 每一个对你的简历来说都是受益匪浅的。
无论你选哪一个,试着集中精力学习至少半年到一年,之后再去学习另一个。这需要时间,你才能真正熟练掌握。
RxJS*
RxJS是JavaScript的一些响应式编程工具。可以当作Lodash中的流。响应式编程已经正式登陆JavaScript的舞台。ECMAScript的Observables提案是阶段一的初稿, 而RxJS 5+是Observables权威标准的实现。
尽管我非常爱RxJS, 但是如果你一次性加载所有的包 你的包会膨胀地很厉害 (这里有许多操作)。为了控制包的大小, 不要加载所有的内容。请使用补丁加载:

使用补丁加载能够将你的包对于rxjs依赖减少大约200k。这真的非常划算。这会让你的app变得更快。
EDIT: 为什么你不列出 ?
许多人问我,为何不列出他们喜欢的框架。我评判框架的其中一个标准就是“这真的会在工作上用到?”。
是的,有一个框架的人气投票。但是当你决定耗费时间专注学习一个框架,这是否会脱颖而出是个非常重要的考虑因素。
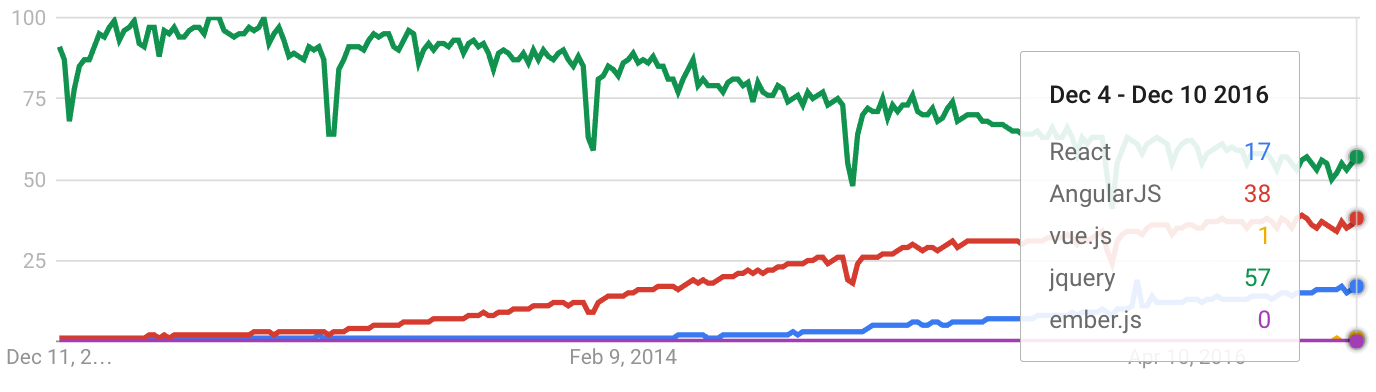
为了回答这个问题,我看了一些关键指标。首先,谷歌趋势(Google Trends)。如果你想要重现这个谷歌趋势图表,记得要选择主题(topic),而不是关键字(keyword),因为这些词会过滤掉许多错误信息。换句话说,这些是主题趋势,而不是关键字搜索。

谷歌趋势上的JS主题
这个告诉我们在不同项目中的相对兴趣。如果人们搜索他们,那么很有可能在探索他们的选择,或者查找帮助或文档。这是相对使用水平的一个非常不错的指标。
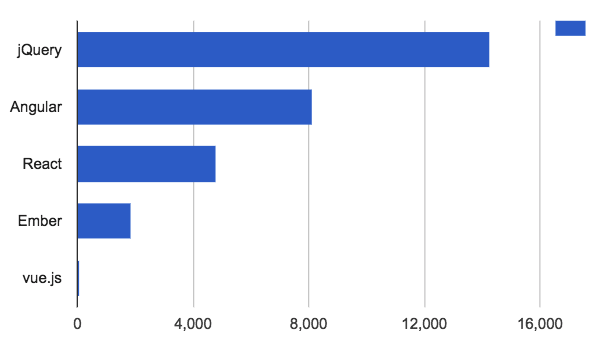
另一个数据的有效来源是Indeed.com,这个集合了来自大量不同渠道的职位表数据。职位投递热点最近急速下降,但是他们依然收集足够的数据,来做有效的相对对比,从而告诉你在生产项目中人们真正使用的框架。从职位中:

想要重现这些发现,搜索javascript,然后工作地点保持空白。你就可以清晰看到:
Angular和React占领绝对优势:没有可以与之相提并论的。 (除了 在网站中具有巨大份额的jQuery——不包括app——因为它用于所有的遗留系统,包括受欢迎的CMS系统,比如WordPress)。
在这些列表中,与React相比,Angular具有绝对优势。那么为什么我推荐先学React? 因为:
换句话说, React赢得了思维占有率和用户满意度的竞争,并且如果按照过去几年的趋势,只需要按照一半的程度继续下去,React完全有可能超越Angular作为主要的前端框架。
Angular 2也有可能扭转战局,,因此Angular也有可能东山再起,但是到目前为止, React确实打了一场漂亮的仗.
观察中的框架
-
Vue.js*****拥有大量的GitHub的星星和下载量。如果这样持续下去,它在2017年会表现地非常好,但是我不认为它在未来的一年内会挤走React或者Angular(这两者都成长地非常快)。你学好了React或者Angular之后再学这个吧。
-
MobX***** 是一个很赞的数据管理库,它已经是Redux的一个非常受欢迎的替代品。这也成长地很快, 我预期它会在2017年有所表现。我喜欢给所有的app使用Redux,但是在有些特定的情况下,Mobx是个更好的选择。比如,如果在你的页面上有成百上千的动态DOM对象, Mobx可能会表现更好。 同样, 如果你的app工作流都是简单的操作,并且你不需要事务(Transactional)和可确定状态(Deterministic State),你完全就不需要使用Redux。MobX绝对是一个更简单的解决方案。 不过,你学会Redux之后再来学这个吧。
下一步
现在你已经研究了所有的热点技术,请阅读“在5步内,获得你的第一个开发工作”.
提升你的JavaScript游戏。 如果你不是其中一员,你会错过的。
Eric Elliott 是 “Programming JavaScript Applications” (O’Reilly)和 “Learn JavaScript with Eric Elliott”_的作者. 他将他的软件经验贡献给了_ Adobe Systems, Zumba Fitness, The Wall Street Journal, ESPN, BBC_, 以及顶级唱片人包括_ Usher, Frank Ocean, Metallica等等。
他和世上最美的女人常年居住在旧金山港湾区。